ในตอนที่แล้ว เราได้เรียนรู้การใช้ API แบบ GET Request ไปแล้ว ซึ่งจะเห็นว่าแค่ใส่ URL ให้ถูกต้องพร้อมกับ Query String ที่ต้องการ แค่นั้นก็จบได้ แต่สำหรับการใช้ API แบบ POST จะมีความยุ่งยากกว่าพอสมควร เพราะเราต้องส่งข้อมูลในส่วนของ Body กลับไปให้ Server ด้วย และในบทความนี้ก็จะสอนว่าต้องทำอย่างไร
เว็บที่ผมจะนำมาทดสอบกับตัวอย่างนี้คืออันนี้ https://jsonplaceholder.typicode.com/ ซึ่งเป็นเว็บที่เปิดให้ทดสอบการใช้ API ได้ฟรีๆ จะได้ไม่ต้องมีปัญหาเรื่อง Limit การใช้งานอีก (อย่างไรก็ตาม การใช้ POST API กับเว็บนี้ไม่ได้มีการสร้าง Content ใน Server จริงๆ เค้าแค่จะให้ Response หลอกๆ มาว่ามัน Post สำเร็จเฉยๆ)
หลักการคือ เราจะส่ง API ไปที่ URL นี้ https://jsonplaceholder.typicode.com/posts
โดยจะส่งแบบ POST และจะใส่ Content ไป 3 อย่าง เช่น
- title: ThepExcel 1
- body: ทดสอบ Post API
- userid: 1
โดยที่เราจะต้องระบุ Content-type ว่าเป็น application/json โดยมี charset เป็น UTF-8 นะครับ
สารบัญ
ทดสอบการ POST API แบบเดี่ยวๆ ก่อน
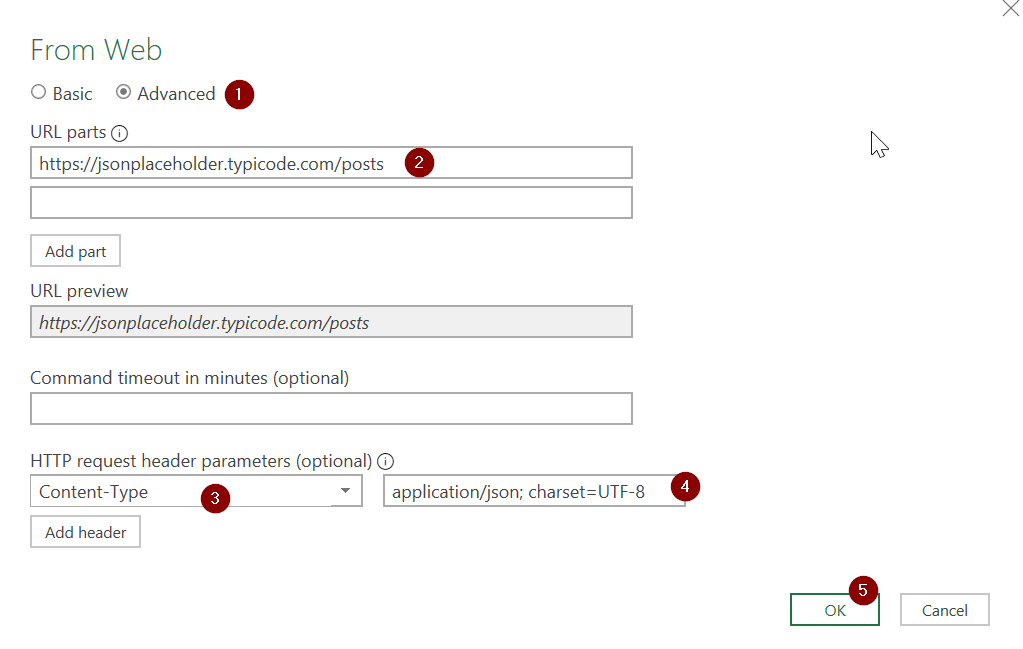
ให้เราสั่ง Get Data From Web แล้วใส่ URL นี้เข้าไป https://jsonplaceholder.typicode.com/posts แล้วระบุพวก Content type ลงไป

ถ้ากด Connect แล้วเข้าไปดูใน Advance Editor จะเห็นแบบนี้
let
Source = Json.Document(Web.Contents("https://jsonplaceholder.typicode.com/posts",
[Headers=[#"Content-Type"="application/json; charset=UTF-8"]]))
in
Sourceทีนี้ปกติการสั่ง Get Data form Web จะเป็นแบบ GET โดย Default ซึ่งคราวนี้เราจะต้องระบุ Content เข้าไป มันจะได้รู้ว่าเป็นการ POST ไม่ใช่ GET ซึ่งจะต้องมีการแก้ M Code ใน Advanced Editor นี้นิดหน่อยครับ
let
Source = Json.Document(Web.Contents("https://jsonplaceholder.typicode.com/posts",
[Headers=[#"Content-Type"="application/json; charset=UTF-8"],
Content=ใส่Contentลงไปตรงนี้
]))
in
Sourceแต่วิธีใส่ Content ให้ง่าย เราจะใส่เป็น Record ก่อนนะครับ ผมก็จะเอาไว้ในตัวแปรว่า MyRecord
MyRecord=[title="ThepExcel 1",body="ทดสอบ Post API",userid=1]จากนั้นให้แปลง Record เป็น JSON ด้วยฟังก์ชัน Json.FromValue แล้วเอาค่าที่ได้ระบุไว้หลัง Content=
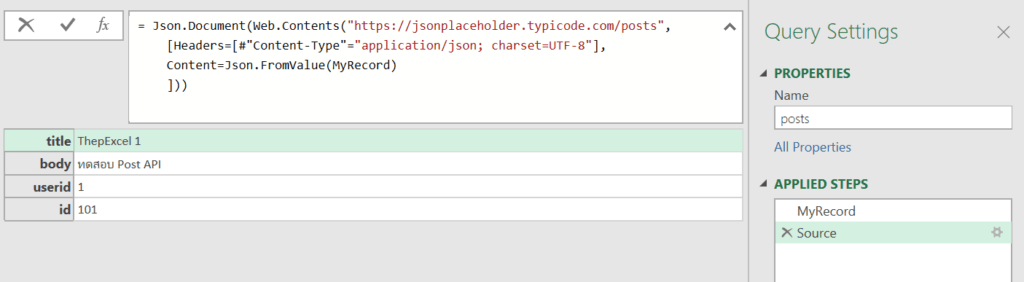
let
MyRecord=[title="ThepExcel 1",body="ทดสอบ Post API",userid=1],
Source = Json.Document(Web.Contents("https://jsonplaceholder.typicode.com/posts",
[Headers=[#"Content-Type"="application/json; charset=UTF-8"],
Content=Json.FromValue(MyRecord)
]))
in
Sourceพอกด ok ก็จะพบว่า จะได้ id ของ post (หลอกๆ) กลับมาจาก server แสดงว่ามันสามารถ Run ได้แล้วล่ะ

สร้างฟังก์ชันที่จะ Post API
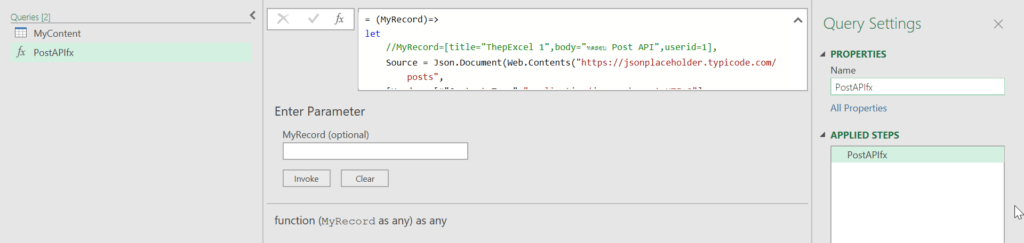
ทีนี้เพื่อให้สามารถ Post ได้หลายๆ ครั้ง เราจะเปลี่ยน MyRecord ให้เป็น Input ของฟังก์ชันซะ โดยทำเป็นแบบนี้แทน (บทความนี้ผมเขียนฟังก์ชันเองโดยไม่กด Create Function… แบบตอนที่แล้วนะ แต่ก็ทำได้เช่นกัน)
(MyRecord)=>
let
//MyRecord=[title="ThepExcel 1",body="ทดสอบ Post API",userid=1],
Source = Json.Document(Web.Contents("https://jsonplaceholder.typicode.com/posts",
[Headers=[#"Content-Type"="application/json; charset=UTF-8"],
Content=Json.FromValue(MyRecord)
]))
in
Sourceเราก็จะได้ Query ที่กลายเป็นฟังก์ชันที่รับ input เป็น Record แล้ว จากนั้นแก้ชื่อ Query เป็น PostAPIfx ซะ

เตรียม POST ข้อมูลหลายๆ Record
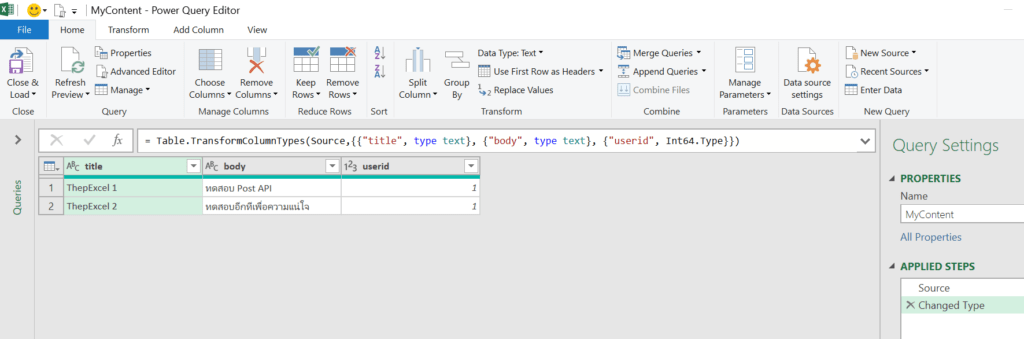
เตรียมข้อมูลที่จะส่งไป POST จาก Excel แล้วเอาเข้า Power Query ซะ (ผมตั้งชื่อตารางว่า MyContent)

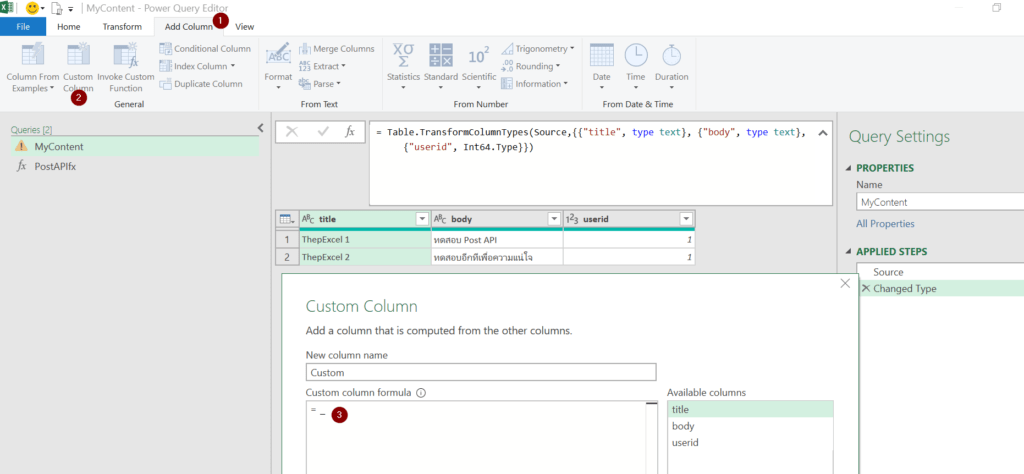
เนื่องจาก Function PostAPIfx ของเรานั้นรับค่าเป็น Record ดังนั้นเราจะเตรียมข้อมูลแต่ละบรรทัดให้เป็น Record ซะก่อน ซึ่งทำได้โดยการ Add Custom Column โดยใส่สูตรว่า =_ ดังนี้

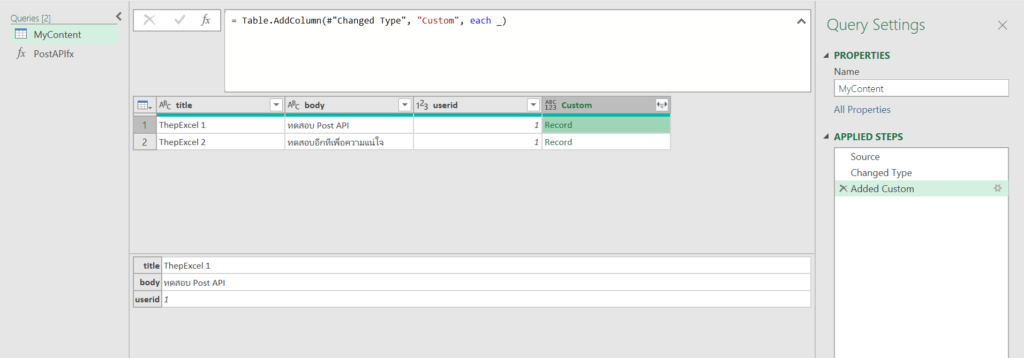
ผลลัพธ์จะได้เป็น Record แบบนี้

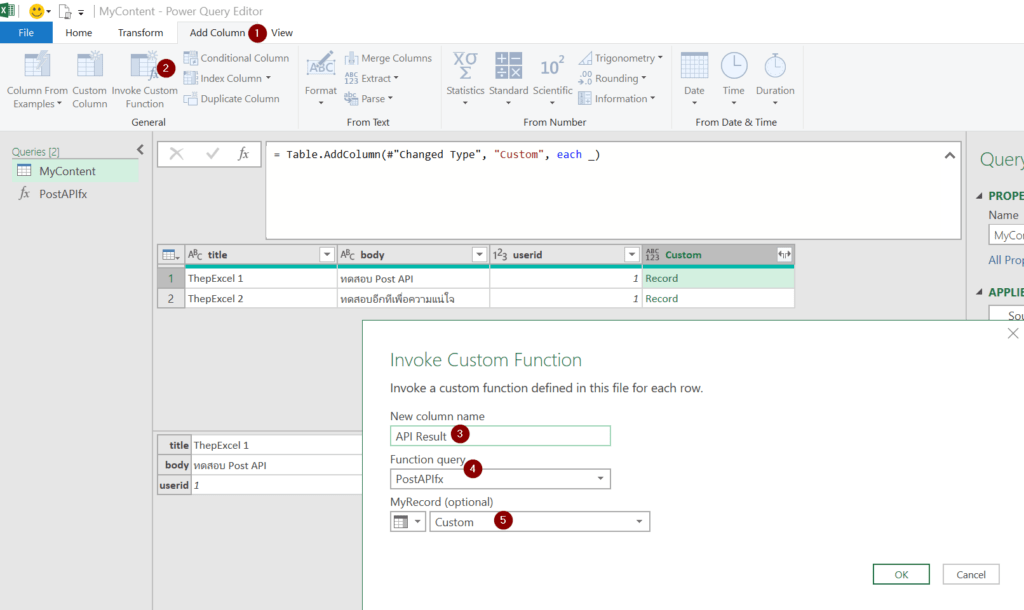
คราวนี้เราก็ Invoke Custom Function ได้เลย

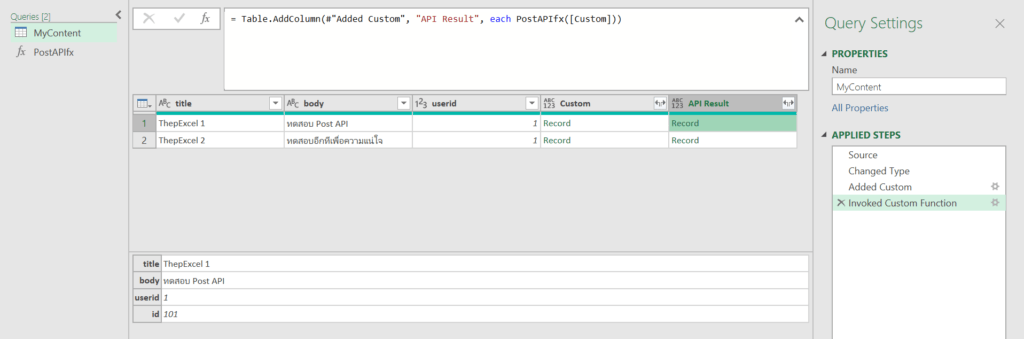
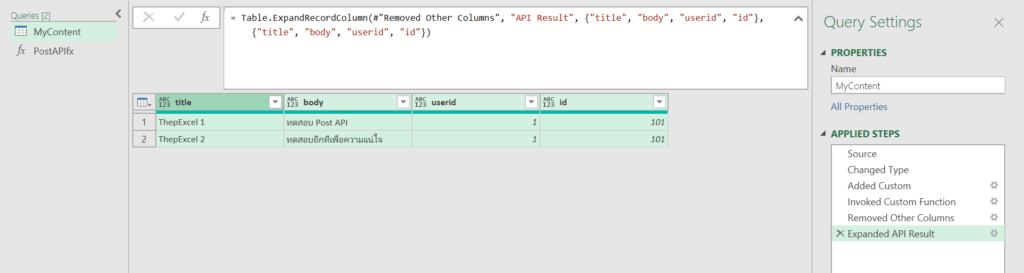
พอกด ok ก็จะได้ผลลัพธ์ของ API กลับมา

เราก็สามารถ Expand API Result ออกมาได้เลย จบแล้ว

ตัวอย่างเพิ่มเติม
วิธีใช้ Power Query ดึงข้อมูล EMS Tracking จากไปรษณีย์ไทย ผ่าน Web API
ตอนต่อไป
ในตอนต่อไป เราจะมาเรียนรู้วิธีใช้ Google Chrome เพื่อค้นหา API ในเว็บ กรณีที่เค้าไม่ได้บอกออกมาแบบชัดๆ เพื่อให้สามารถดึงข้อมูลจากเว็บได้ดีขึ้นครับ ใครสนใจก็รอติดตามได้เลย





Leave a Reply